Interactive Story Prototype
Grasp is a prototype for a 2D narrative side scroller that plays with the conception that “seeing is knowing”.
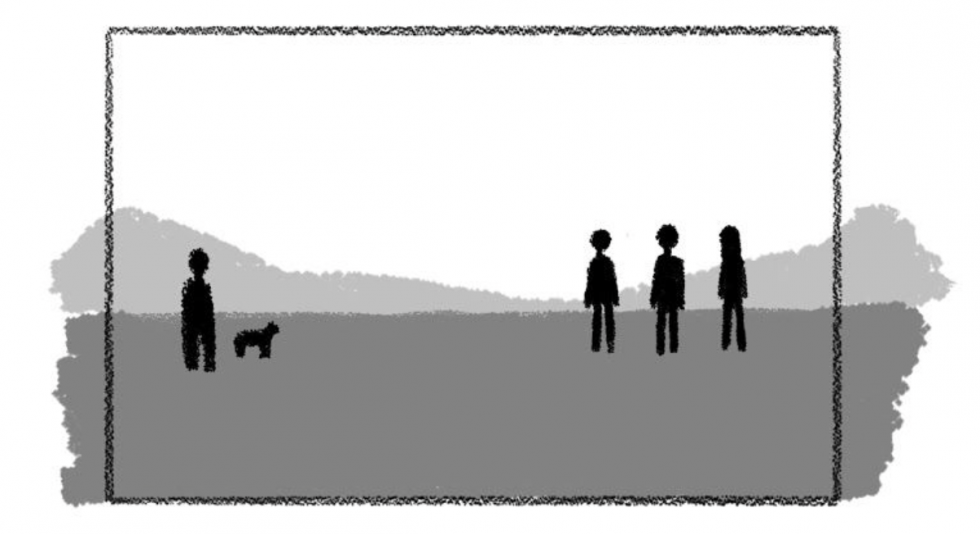
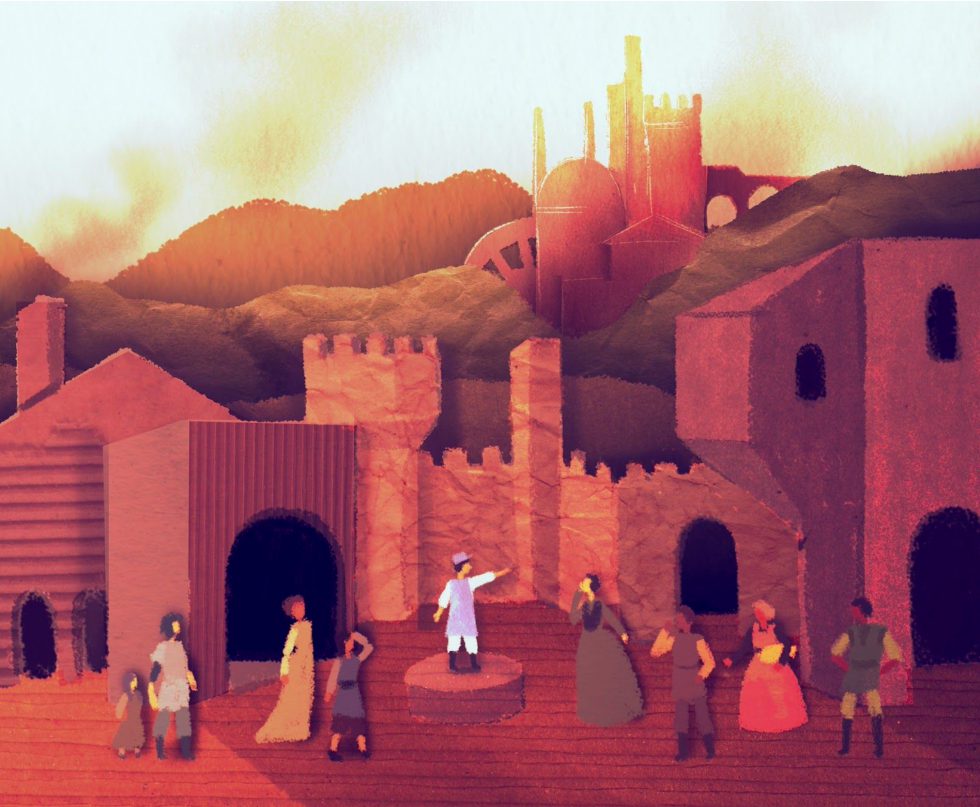
In filmic storytelling there is a common convention of introducing dramatic action and information to the audience while keeping key characters in the dark, building suspense and anticipation of the outcome once the consequences are aligned and revealed. Grasp repurposes this concept within the unbroken space of the 2D side scroller. The player is able to slide the framed view and reposition it to include or exclude interaction with surrounding characters, or move it to nearby locations to observe other characters as they impact the storyworld. All the while conceivably missing some action that is now “offscreen”, but potentially triggering action by making the act of observing explicit. In other words, by repositioning the frame, the player indicates both the perceivable view and the narrative focus, influencing both the characters’ and their own interpretation of the relationships and motivations at work in in the world.
During the summer of 2019 I was teaching at NYU Abu Dhabi, and had a small research team—Shenuka Corea and Shantanu Bhatia, both recent graduates—focus their efforts on the visual technique of “framing” by analyzing conventional grammars and visual systems—specifically from animation, film, and videogames—in a primarily computational context. In a knowing-by-making approach, the intent was to tease out possible modes of communication between the user and the authored system. Some of the progress made can be seen below. This project is ongoing.


Above: Initial concept art for iterations of the 2D side scroller to be prototyped in Unity. (Art by Sarah Fay Krom)