Recent Projects
Project briefs for my most recent work in web development, game or VR, and ongoing work related to interactive story-based experiments.
EB Website
Website and Online Retrospective
The art of designer and director, Edward Bakst, is most recently represented by his photography and drawings. In creating a central online gallery for his latest pieces, it was clear these should be placed in the context of his long and varied career, to visually articulate what can best be characterized as the over-arching ideology driving his view of the creative process. In this regard, ideaforia.com illustrates what Edward has termed “gravity-free and reality-independent ideation”—a modus operandi and way of thinking that has ignited and inspired a breadth of concept designs, projects, academic initiatives, imagination workshops, and aspirations.
After six months of gathering decades of material, scanning in storyboards, converting and processing older analog film and video formats into digital movies, and organizing (and re-organizing) a trove of art, photography, animation, and academic write-ups, the culmination is a rich retrospective and diversity of expression that bears witness to his individual approach to ideation. Moreover, it was a pleasure to build a website that is flush with distinctive visuals, exemplifying their multi-faceted scope, and effortlessly communicating imagination as the animating principle. Visit ideaforia.com



Villa R Residency
Visual Story Insipration

Villa R was a wonderful environment in which to be creative. Nicola Rustica and Iolanda Vacalebre were gracious hosts—generous with their time, and fascinating artists in their own right.
My main objective for the residency was to draw upon the cultural richness of the area for a project currently in development, and another for VR in concept stage. The motivation behind these projects is the play of picture and pattern in an interactive context, and how together they communicate dramatic meaning.
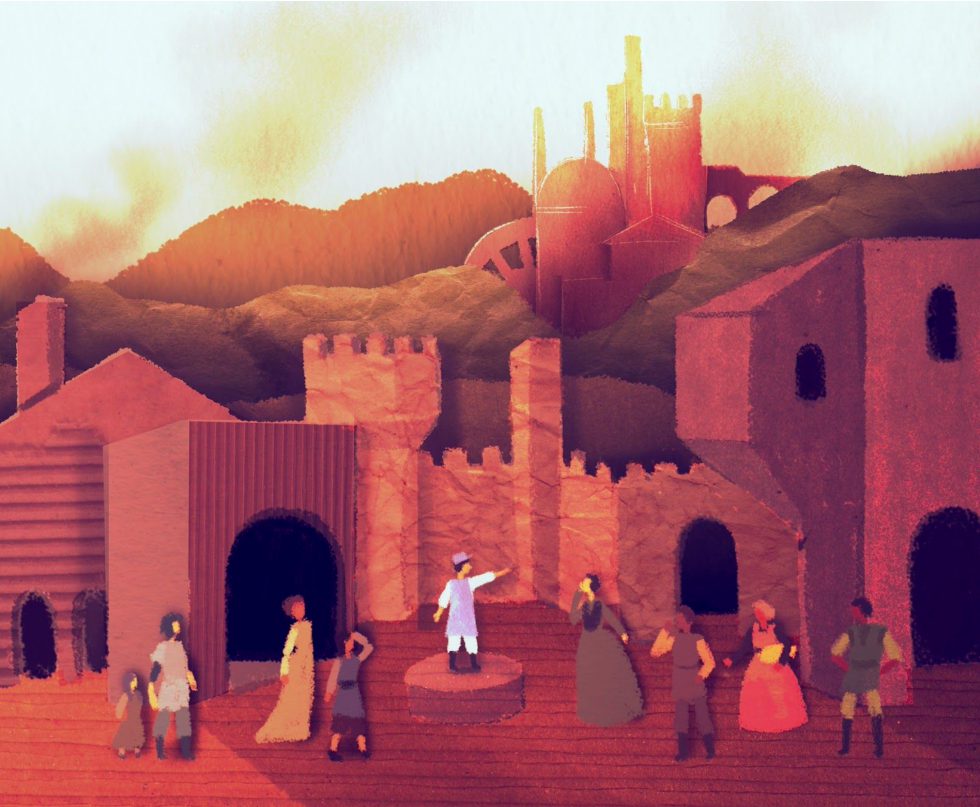
The existing project, “Grasp”, is discussed in another section, so suffice to say that Sicily’s steep, green hills and sweeping valleys, along with the characteristic stone stairs and narrow, colorful village streets, all served to further influence the composition and visual behavior of the bustling and curious town where the key players in “Grasp” go about their business.
The second project, “Living Tapestry”, is still taking shape, but was inspired by the types of artifacts we hoped to visit during our time in Sicily—detailed mosaics covering the walls of churches, expansive tapestries, and other representative art depicting story-like scenes. Such designed imagery is often less concerned with rooting figures and their actions into a fully formed environment—as one would see with many virtual reality experiences—so provide a tantalizing freedom to play with location and time. In other words, the when and where may be very fluid within the confines of the material space.
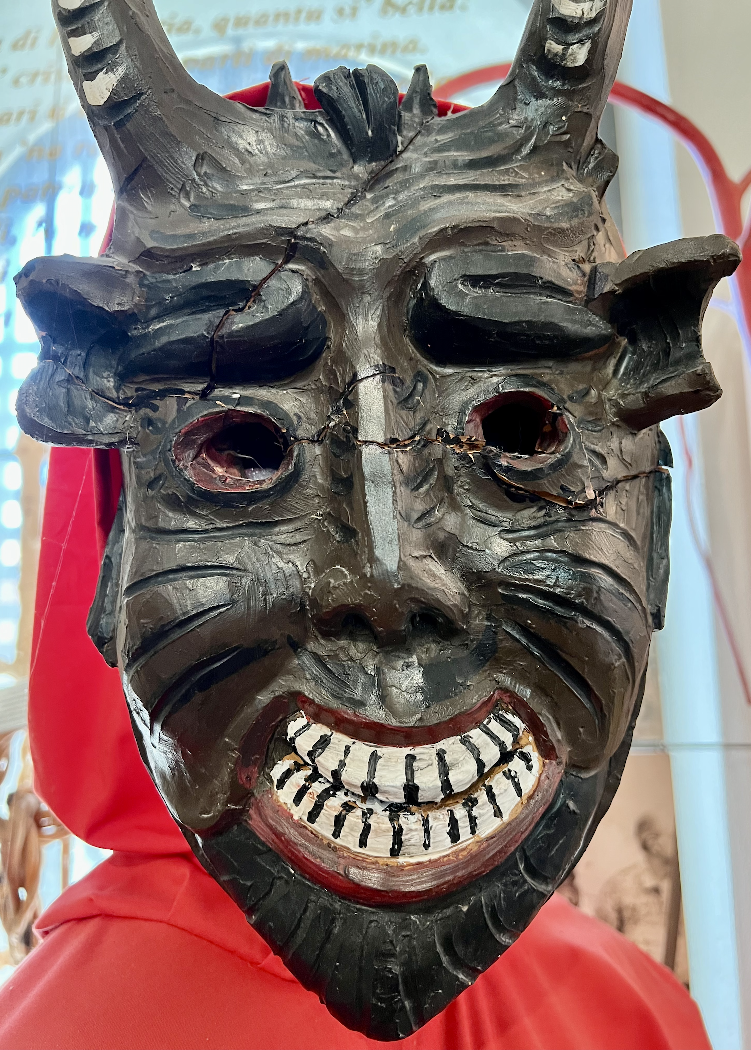
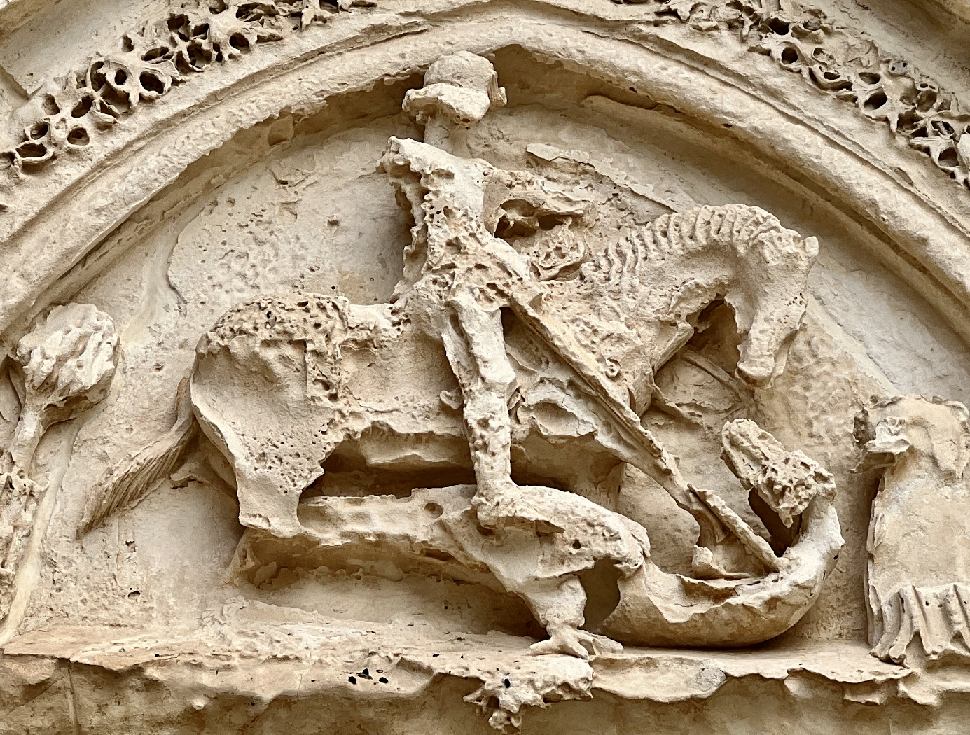
During the residency much time was spent traveling around the eastern part of the island. Perhaps the most unexpected reward was the chance to absorb hints of the extensive history of “pupi”, or puppets, and the traditional stories told in the theaters. Most notable were the visits to The Antonio Pasqualino International Puppet Museum in Palermo, and the Peloritani Museum of Culture and Popular Music in the town of Gesso—mere walking distance from Villa R and with a specially arranged visit by our hosts.
The photos shown here include the cast of typical players in the story of “Orlando Furioso”, styled differently depending on the theater. Captured as well were the bevy of unusual characters that caught my eye, hidden amongst and within the paintings, sculptures, murals and architectural details of the places visited.





Grasp
Interactive Story Prototype
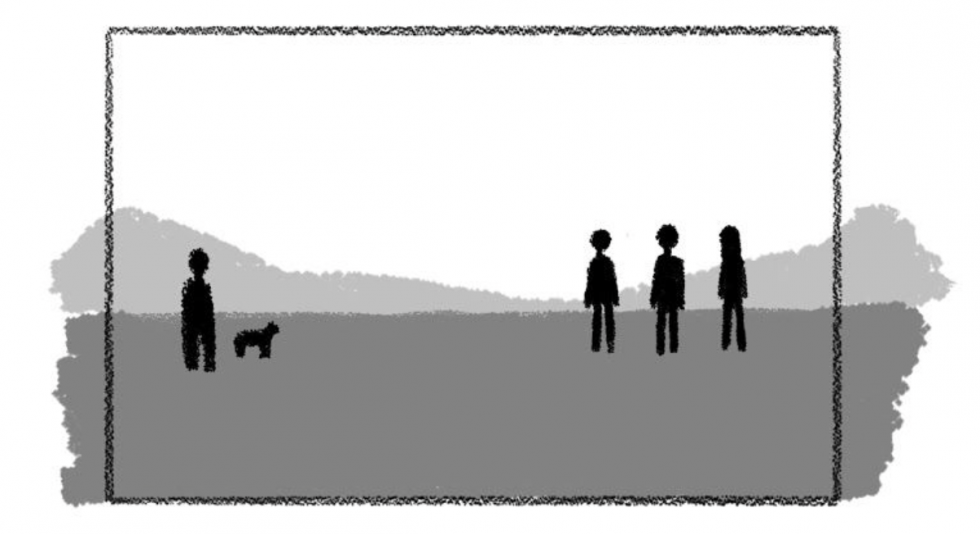
Grasp is a prototype for a 2D narrative side scroller that plays with the conception that “seeing is knowing”.
In filmic storytelling there is a common convention of introducing dramatic action and information to the audience while keeping key characters in the dark, building suspense and anticipation of the outcome once the consequences are aligned and revealed. Grasp repurposes this concept within the unbroken space of the 2D side scroller. The player is able to slide the framed view and reposition it to include or exclude interaction with surrounding characters, or move it to nearby locations to observe other characters as they impact the storyworld. All the while conceivably missing some action that is now “offscreen”, but potentially triggering action by making the act of observing explicit. In other words, by repositioning the frame, the player indicates both the perceivable view and the narrative focus, influencing both the characters’ and their own interpretation of the relationships and motivations at work in in the world.
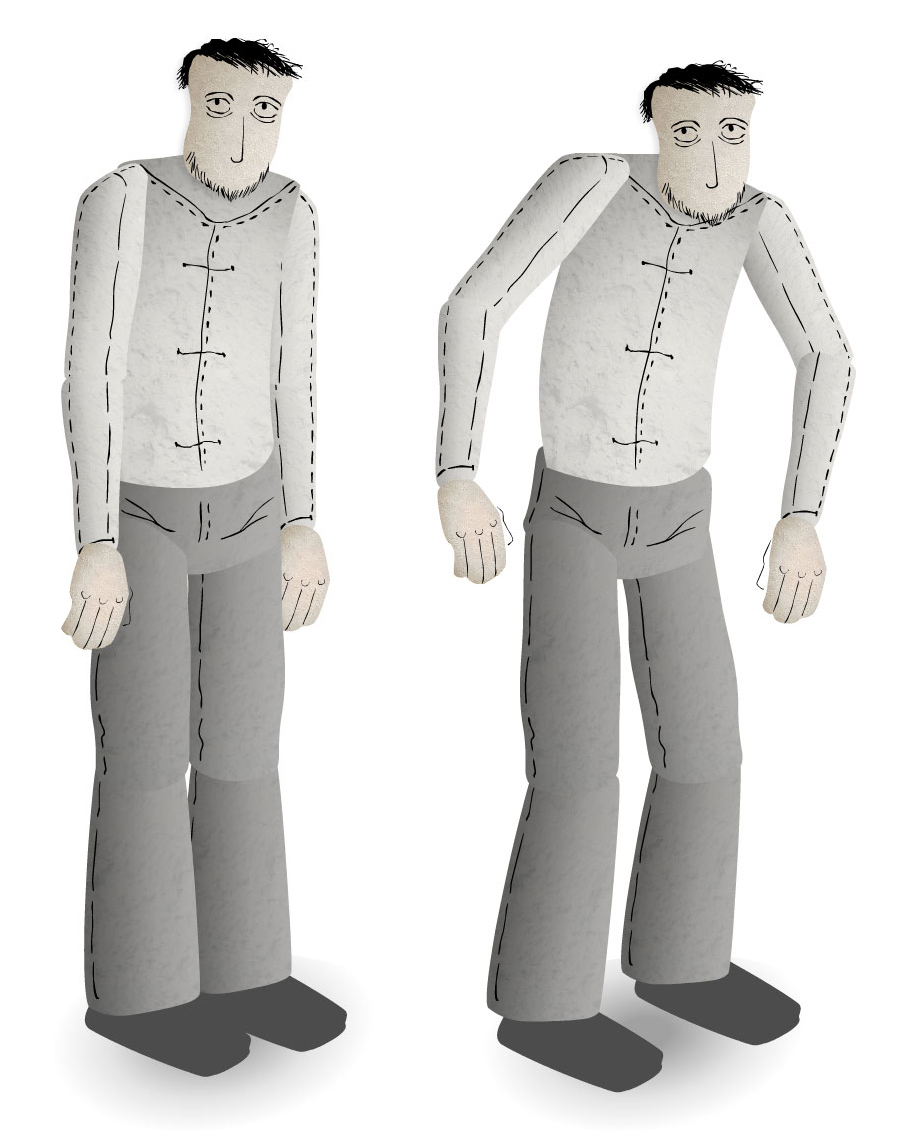
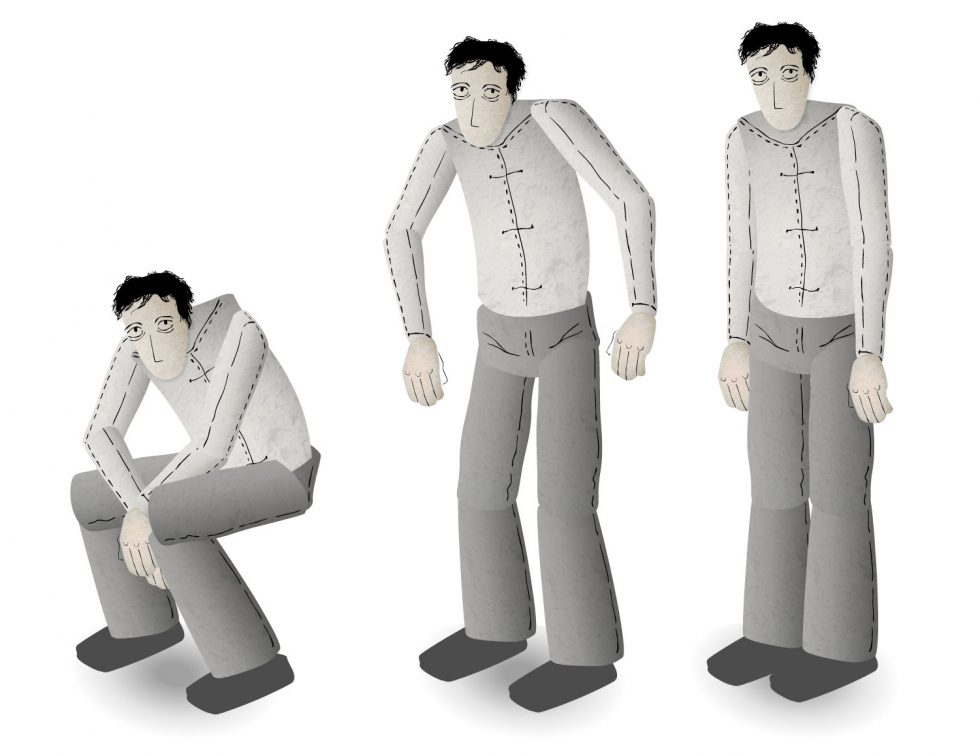
During the summer of 2019 I was teaching at NYU Abu Dhabi, and had a small research team—Shenuka Corea and Shantanu Bhatia, both recent graduates—focus their efforts on the visual technique of “framing” by analyzing conventional grammars and visual systems—specifically from animation, film, and videogames—in a primarily computational context. In a knowing-by-making approach, the intent was to tease out possible modes of communication between the user and the authored system. Some of the progress made can be seen below. This project is ongoing.


Above: Initial concept art for iterations of the 2D side scroller to be prototyped in Unity. (Art by Sarah Fay Krom)


Verge
Interactive Story Prototype
Verge is a playable prototype that explores the relationship between visual language and narrative in a virtual story world. Using the conventions of a third-person perspective videogame, the player performs in the world through a visible character and the game view that encompasses that character. By controlling the character and the camera view, the player can interact with the surroundings and with other non-player characters (NPCs) that inhabit the space.
The motivation for the prototype is to consider the role that the composition of the frame plays in communicating aspects story to and with the player. As we know from film language, the viewable frame teems with dramatic meaning, compressing physical, psychological, and interpersonal relationships into one. Videogames have long enlisted the filmic characteristics to further storytelling, drawing upon those features in the midst of interactive play. In Verge, the aim is to allow the player to converse with the story world through the visual imagery of the frame.
Verge was originally created for the Digital Arts and New Media MFA exhibition at UC Santa Cruz in 2016 and remains a first step in a larger artistic pursuit. The installation reflected its correspondence to the language of film by resembling a small movie theater. The work played on an immense monitor. A few feet away a square platform held three attached theater seats that faced the large screen. A small table in front of the seats held a single game controller and was close enough so that a person sitting in any of the three seats could interact with the work.
Rear Window 6×6
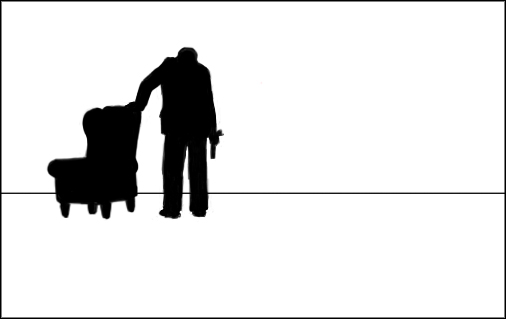
Playing with Filmic Composition
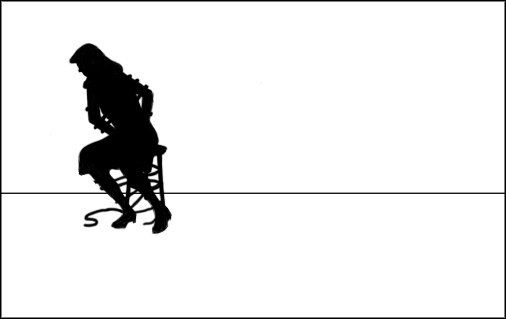
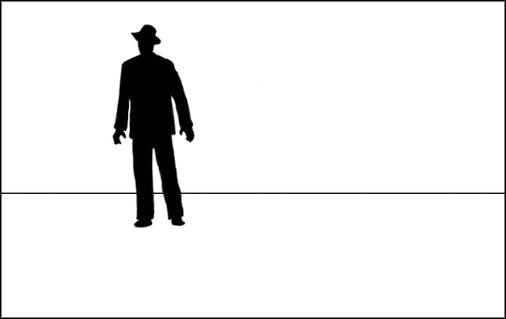
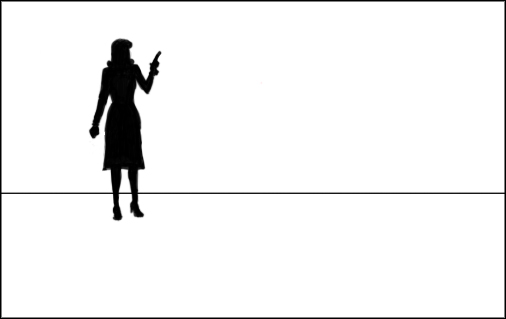
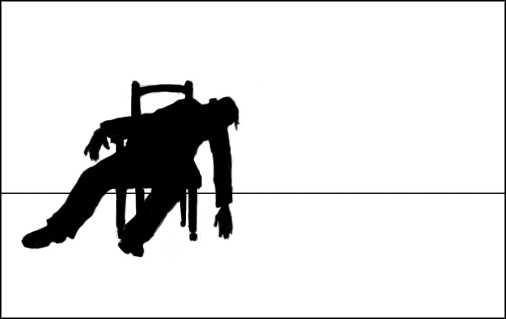
One of several experiments with filmic composition as it relates to interactive storytelling, Rear Window 6×6 involves six separate panels, or windows, each showing a configuration of two silhouetted figures inspired by film noir scenes. The imagery of the six smaller figures are meant to alternate with the six larger silhouettes, suggesting different dramatic permutations. The original version was a physical cardboard prototype for a standing artwork that viewers could walk around. Artwork of the smaller figures was attached to a rotating disk, with an electronic motor that realigned the images every few minutes. A second prototype was done for the web.
Rendition Rift: Lifeboat
Playing with Filmic Composition
The first of a series of experiments with filmic composition, Rendition:Rift is a 2D interactive media piece that explores how the player might impact events of the narrative by shifting what is in view. By virtue of altering the framing, thereby establishing a slightly different narrative focus, the player could indirectly interact with storyworld characters. Within the setting of Rift the user is in a wooden lifeboat opposite two unknown individuals, adrift at sea. The backstory is purposefully ambiguous, emphasizing instead the conditions that press physically and psychologically on their apparent present circumstances. The simple interaction gives the user opportunities to interpret the changing states of the storyworld. Installed in the Digital Arts Research Center, UC Santa Cruz, as part of the Playable Media Arcade.